
Safari6からフォント設定がCSSになり、CSSファイルを作らなければならなくなった。
改悪と言われているが、結構自分は気に入ってます。
それについて前にも一度記事にしたけど、管理が楽になる方法を発見したので記事にします。
たいしたことじゃないんだけど。
DropBoxのインストール
CSSをDropBox上に保存するので、もしDropBox管理ツールをインストールしていない場合はここからソフトをダウンロード&インストールしよう。
DropBox上にSafari用CSSを作成
Safari用にSafariというフォルダを作成し、そこにCSSファイルを保存する。
無い場合は作成。
右クリックで作成してもいいし、ターミナルから作ってもいい。
$ mkdir ~/Dropbox/Safari エンターキー
Safariフォルダが作成された。
CSSファイルを作成する。
$ vim ~/Dropbox/Safari/safari.css エンターキー
何もないテキストが開くので、CSSを記述。
*{
font-family: ‘メイリオ’, Meiryo, ‘Hiragino Kaku Gothic Pro’;
}
赤のフォントの部分は自分の任意のものを記述。
記述したら:wqで保存。
前はbodyを指定していたが、*にすることでより広い範囲で適用される。
SafariでCSSを読み込む
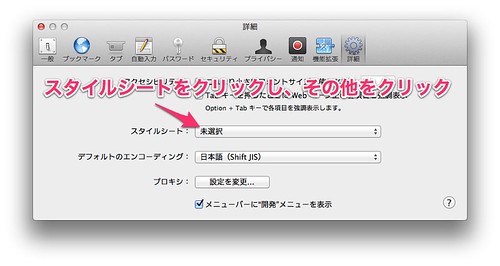
Safariの環境設定→詳細タブをクリックし、スタイルシートをクリックしてその他を選択。

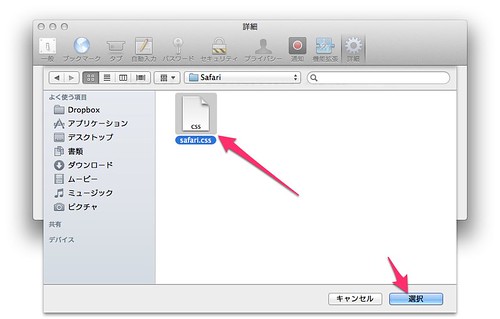
DropBoxの中に作ったsafari.cssを選択。

CSSは適用された。

これで他のMacでもDropBox上のCSSを指定するだけで適用されるので、Macを購入したりリカバリするたびに新たにCSSを作る必要は無いし、記述を変更すれば全てのMacに適用される。
なぜVPSではなくDropBoxなのか
今回クラウド化するのになぜVPSではなくDropBoxなのかというと、SFTP接続して接続するVPSとDropBoxでは根本的に仕様が違うため。
VPSは端末からサーバーにデータを見に行くため、端末にはデータが残らない。
逆に言うと、ネットに接続出来ない場所では使えない。
だが、DropBoxはまず端末にDropBox用の領域を確保してローカルに保存するため、オフラインでもデータを変更できる。
ネットに接続されると同期するという、Windowsのオフラインフォルダと同じ機能になっている。
なので、会社のネットワークのように著しく接続に制限がされていてVPSに接続出来ない場所や、オフラインで履歴をさかのぼる時でも、DropBoxフォルダにCSSデータがあるため読み込むことが出来る。
なので今回はDropBoxに保存することにした。
DropBoxのような仕様だと端末にデータがそのまま残るため端末のストレージを圧迫するし、紛失したときのセキュリティも高く保てないデメリットがあるが、ネット接続が限定された環境でもファイルを読み込む必要がある場合、DropBoxの仕様の方が使える。
VPSとDropBoxどちらか一方ではなく、使い分けるとより便利です。