bloggerからさくらVPS+WordPressにしてかなり快適になったものの、サーバーの維持管理もしなければならないので色々考えなければならないことも増えた。
例えば転送量。
今はまだいいとしても、これから画像をドカドカアップロードしていくと転送量が増えてサーバーが重くなってしまうかもしれない。
転送量削減
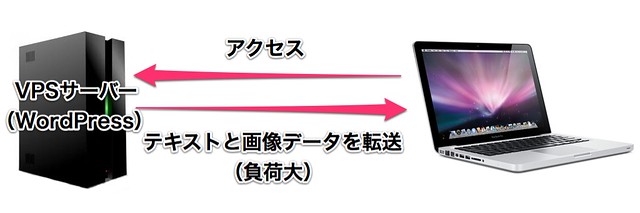
VPSサーバーに画像をおいておくと、テキストだけ転送するのよりはるかにサーバーに負荷がかかってしまう。
テキストのデータ量なんてたかが知れてるけど、画像はちがう。
たかだか50k程度の画像でも、テキスト量にすると25600文字分!
400文字詰め原稿用紙64枚分にも相当する。
多分、うちのブログだと一ヶ月分くらい?w
たった一枚の画像でそれだけ転送量が増えるのなら、何も考えないでバカスカ画像を上げてたらすぐに転送量過多でパンクしてしまう。
図にするとこんな感じ。
仮想サーバーにそんなに負荷はかけられない。
これはまずい。
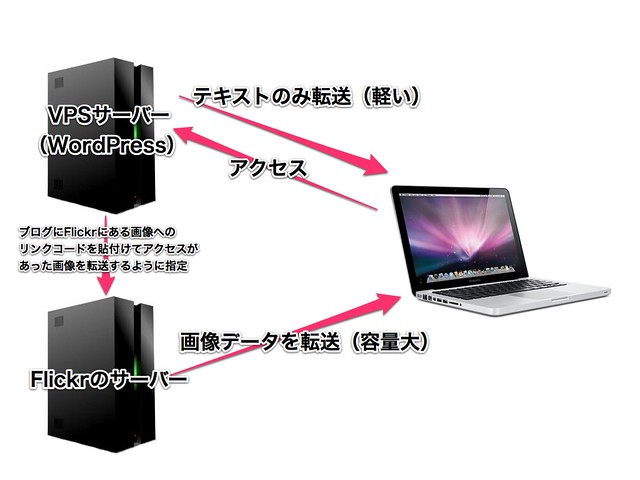
早い段階で画像を移動させねば!ってことで白羽の矢がたったのがFlickr。
Flickrの太いインフラを使ってに画像を転送させることにより、VPSサーバーへの負荷を分散して減らすことができた。
図にするとこんな感じ。
負荷の分散なんて事はサーバー管理に当たって至極当たり前のことなんだけど、面倒臭がっていつもどおりブログを更新してたら転送量が激増してしまい、偉いことになってようやく重い腰を上げたのでありました(-_-;)w
Bloggerの場合は勝手にPicasaへアップロードされてたから何も考え無くてよかったんだよねぇ。
Retinaに対応(Proのみ)
今までBloggerからPicasaにアップロードしてたんだから、別にそのままPicasa使っても良いんじゃね?
と思ったのだが、FlickrはRetinaディスプレイに対応している。
どういうことかというと、例えば見ているブログ幅が600ピクセルで、画像も600ピクセルだとする。
だけど、Retinaになると液晶のドット一つ一つが限りなく小さくなるため、そのまま出力すると小さすぎて見えなくなるからある程度大きくして文字を出力する。
なので文字のカクカクが消えてなめらかに見えるんだけど、画像データはそうはいかない。
当然アップロードされている大きさを拡大して出力されるから、画像だけはドットの荒さが目立つようになる。
例えると、Retina対応前のアプリアイコンみたいな感じ。
ところがFlickrは大きな画像をアップロードし、ブログを貼り付ける時に縮小指定して貼り付けておくと、ディスプレイのdpiに合わせて最適化してくれる。
だからRetinaディスプレイで見ても画像は綺麗に表示されるし、普通のディスプレイで見てもRetina用のデカい画像が表示されてレイアウトが崩れたりすることはない。
だから前よりもブログの画像が綺麗に見えるんじゃないかなーって思ってます。
大きな画像をアップロードしても、VPSには一切負担がかからないし。
デメリット
いいことづく目のような気がするが、デメリットもないわけではない。
Flickrのサービスが終了すると、画像自体も消滅するので、ブログに貼ってある画像リンクを全て張り替えなければならない。
これは相当きつい。
が、よくよく考えたらFlickrが無くなるより自分のブログが消滅する可能性のほうがはるかに高い事に気づいたw
なので気にせずビシバシFlickrを使うことにした。
あと、Retinaディスプレイへの対応はPro(有料版)のみ。
年3,000円弱くらいかかる。
まぁ、缶コーヒーを飲むのを少し減らせば払えるからいいやと思って課金。
画像を貼り付けるだけなら無料版でも全然良かったんだけど、勢いで課金してしまった(;´Д`)w
だがRetinaに対応ってだけで後悔はしていない。
容量無制限ってところがいいわ。
なんだか金かけすぎのような気がするけど、楽しいからいいや。
さて、nginxの設定でも頑張ってみるかな。