
全然更新出来てなくてすいません。
子育てと仕事に追われてます。
今回は仕事でウェブサイトを作ることになったので、CMSを導入してみました。
このブログをやり始めたおかげでサーバー構築できるようになっちゃったから、いろいろ仕事が増えました。
これからウェブサイトを作るぞ!という人への参考になれば。
CMSとは
CMSとは、コンテンツマネジメントシステムの略で、ウェブサイト構築ツールみたいなもんです。
これからウェブサイトを作る人は、CMSの導入を強くお勧めしたい。
作業効率、保守性、コスト、運用知識の量、全てにおいて導入するとしないとでは天と地の差がある。
はっきり言って必須だと思う。
このブログはWordPressを使って構築されてるけど、それもCMSの一種。
当時は何も考え無しにWordPressだな!と思って導入したけど、沢山種類がある。
人気は圧倒的にWordPress。
だけど、WordPressより優れたCMSもまた沢山あるようなので、そのなかで今回はConcrete5とjoomlaを使ってみたので、そのレビュー。
その1ではConcrete5を。
自分の主観なので、使ってみて判断するのがいいと思います。
Concrete5
Concrete5は直感的にサイトを構築できるようにつくられたCMS。
どんなCMSか簡単に説明。
導入バージョンは5.6です。
インストールすると、こういった何もないサイトが表示される。

ここにGoogleMapを表示させてみよう。
まず左上の編集をクリックし、メニューが出たら編集モードをクリック。

すると点線の枠が表示される。

コンテンツを追加したい点線をクリックするとメニューが表示されるので、ブロックの追加をクリック。

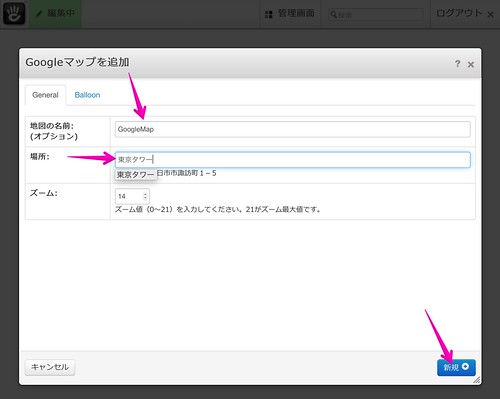
GoogleMapをクリック。

適当なブロック名と住所などを入力し、新規をクリック。

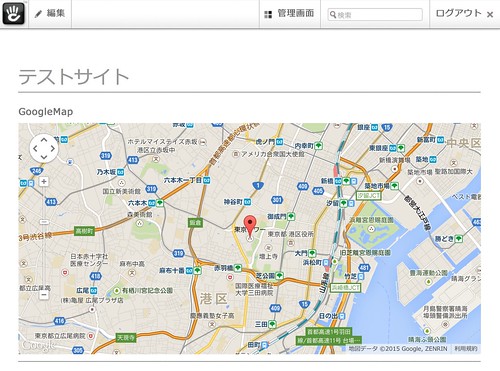
編集中をクリックし、この編集を公開をクリック。

これだけでGoogleMapが表示される。
GoogleMapAPIを取得する必要は無い。

さらに適当に文字を付け足してみよう。
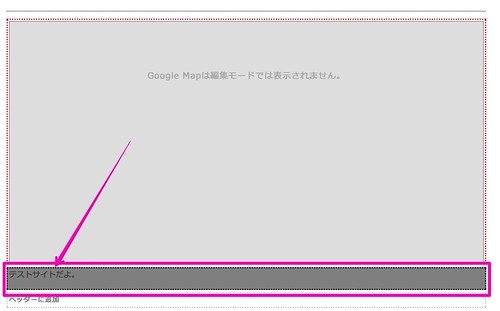
GoogleMapを追加したブロックの下のブロックをクリック→ブロックの追加→記事の追加をクリック。

文字を入力したら新規をクリック。

文字が追加された。

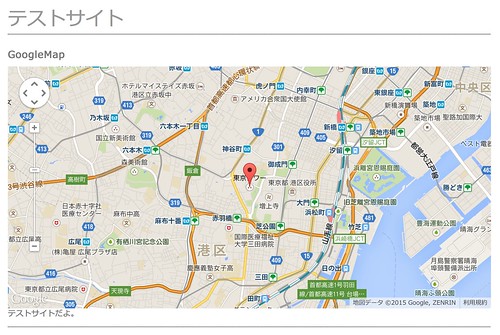
編集モードを終了するとこんな感じ。

簡単にコンテンツをモジュールとして追加していくことが出来る。
さらにConcrete5のいいところは、ドラッグアンドドロップでモジュールの位置を変えられること。
この機能はほかのCMSでは見当たらない。
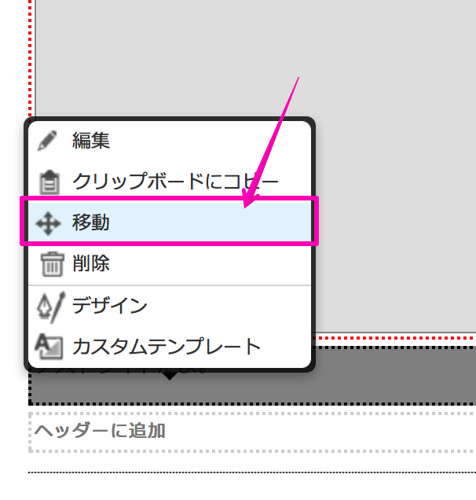
編集モードでコンテンツをクリックし、移動をクリック。

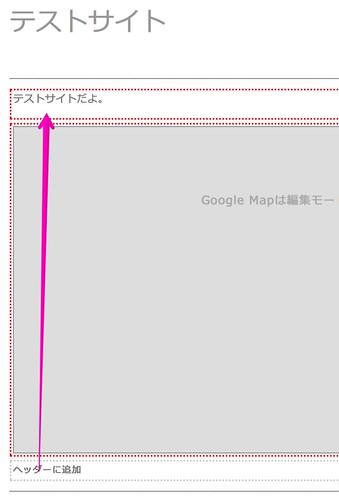
するとモジュールをドラッグアンドドロップで移動出来るようになるので、上にドラッグするとモジュールの位置が変更される。

こんな感じ。
ソースコードを書けなくてもある程度直感的にウェブサイトを作成できる。

初心者か玄人向け&次期バージョンの移行が難
メリットとしては初心者でも直感的にサイトを作成できるし、テーマをConcrete5のサイトから探し、理想的なテーマをインストールすると理想的なサイトをコード入力無しに作成できる。
上級者は理想のテーマを作成し、保守はモジュールをごとに行うことで簡略化できる。
デメリットは、テーマを作成するスキルはないが、ある程度のカスタマイズ性がほしい、という場合はあまりオススメできない。
あと、バージョン5.6と5.7は今のところ互換性がない。
5.6はコンテンツも充実しているが、5.7に移行できるか今のところは不明。
保守も1年行うとされているが、それ以降は不明。
5.7は操作性も上がっているが、新しい&過去のコンテンツを相続していないため、があまりにも少ない。
会社のウェブサイトを作成するに当たり、その辺がネックとなり採用を取りやめた。
使い勝手と保守性は直感的でいいんだけどね。
AirVideoHDServerも試してるけど・・・
AirVideoHDServerのLinux版が公開されてるけど、全然動いてくれない。
ライブラリが足りないといわれて40個くらいインストールしたんだけどまだ足りないって言われる。
やり方悪いのかな。
もうちょっと試してみます。

